
Print / Adobe Illustrator / 2015 / Individual Project
About the Project
Gestalt is a German word that describes an organized whole that is perceived as more than the sum of its parts. Gestalt principles in design such as proximity, scale, and closure are often used to create compositions in which the whole is more interesting and more meaningful than any individual piece. The aim of this project is to use a series of compositions to illustrate several words: order, tension, congestion, playfulness, and comfort. Each composition must consist of only non-overlapping black squares.
Project Process
The first iterations of the design were all done with pen and paper. Ideas tend to flow most naturally with a physical medium. At first, sketching out compositions was relatively painless. Generally, the first iterations of each composition were the most obvious designs. After exhausting those, thinking of new ways to exemplify words in square form became more difficult. I found that it became easier to use more and more squares. But since I’m intrigued by minimal design, I decided to attempt each composition with the minimal amount of squares.
Order
 Squares, by nature, are orderly. A square has 4 sides whose lengths must be equal. Thus, all its angles are 90 degrees. This makes it easy for squares to fit together in orderly formations such as grids, lines, and stacks.
Squares, by nature, are orderly. A square has 4 sides whose lengths must be equal. Thus, all its angles are 90 degrees. This makes it easy for squares to fit together in orderly formations such as grids, lines, and stacks.
Since the word order implies an arrangement with respect to other objects, a single square could not be ordered. A singleton doesn’t have neighbors to be ordered with. Two objects, however, can be ordered in a sequence. For that reason, I decided to fix the number of squares in each composition to exactly two.
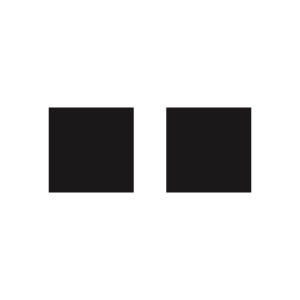
In my sketches, I experimented with various forms of order. Squares could be ordered with increasing size, in a grid, in lines, and in any combination of those. With two squares, however, it made the most sense to go with the simplest order possible: a left-to-right sequence.

In Illustrator, I sized the squares such that when placed in the final composition, the separation between the two was exactly the separation between each square and the black artboard. They are centered exactly on both axes, and aligned with each other.
Tension
 The concept of tension is relatively more complex than order. Tension is defined as the state of being stretched—such as a taught string. But tension has other usages and levels of complexity that allow greater room for interpretation. In general, however, tension implies the presence of some sort of stress or strain.
The concept of tension is relatively more complex than order. Tension is defined as the state of being stretched—such as a taught string. But tension has other usages and levels of complexity that allow greater room for interpretation. In general, however, tension implies the presence of some sort of stress or strain.
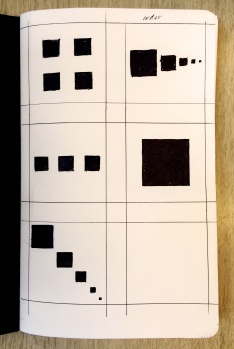
In the top left sketch, I illustrated the emotional tension between a group of squares and a lone square. The triangular formation of the group almost implies aggression towards the outsider. Additionally, the proximity—or lack of it—expresses how the tension arises from disunion.
Immediately below it is another iteration, this time with just two squares. Although the conflict between a group and an individual is gone, there is more dramatic separation between the two squares. Each one is almost uncomfortably close to the bounding box. The squares’ intense avoidance is what creates the tension.
Another iteration of two squares explores the situation in which the squares are intensely close to one another. This is a composition that elicits the phrase “palpable tension.” The squares are extremely near, but fail to touch.
 I chose a variation of my separated squares sketch to use in the final. I made each square close enough to the margin such that the separation was significantly less than the square’s width. Thus, the extreme separation of the squares implies the existence of tension between the two.
I chose a variation of my separated squares sketch to use in the final. I made each square close enough to the margin such that the separation was significantly less than the square’s width. Thus, the extreme separation of the squares implies the existence of tension between the two.
Congestion
 Congestion brings even more complexity than tension does. In the most general terms, congestion means the state of being too full of something. Since we’re working with squares, we aim for the composition to have the state of being too full of squares.
Congestion brings even more complexity than tension does. In the most general terms, congestion means the state of being too full of something. Since we’re working with squares, we aim for the composition to have the state of being too full of squares.
Besides being too full of something, congestion also implies the state of being stuck. Traffic congestion, nasal congestion, and chest congestion all deal with things being stuck in or squeezed between other things. As a result, many of my explorations dealt with squeezing squares in tight spaces. The top left iteration mimicked an hourglass. The squares looked like bits of sand that get stuck in a bottleneck and slowly trickle through. Below that sketch is a simplified version—a square stuck between two much larger squares, resembling a funnel.
 My final composition was an iteration of the top right sketch. Originally, I envisioned the two squares getting stuck between the sides of the bounding box as they were falling down. The final iteration follows this idea. The two squares are positioned in such a way that in the final composition, every corner touches the bounding box. The effect is similar to trapping ice cubes in a covered cup. The ice cubes remain stuck even if the cup is shaken.
My final composition was an iteration of the top right sketch. Originally, I envisioned the two squares getting stuck between the sides of the bounding box as they were falling down. The final iteration follows this idea. The two squares are positioned in such a way that in the final composition, every corner touches the bounding box. The effect is similar to trapping ice cubes in a covered cup. The ice cubes remain stuck even if the cup is shaken.
Playfulness
 Playfulness was one of the more difficult words to illustrate. The word is almost an inverse to order. Playful things almost never conform to strict rules. Playfulness, however, has more meaning than just disorder. It also implies the lack of tension—a carefree disposition.
Playfulness was one of the more difficult words to illustrate. The word is almost an inverse to order. Playful things almost never conform to strict rules. Playfulness, however, has more meaning than just disorder. It also implies the lack of tension—a carefree disposition.

The sketches I made involved bouncing, spinning, spirals, odd angles, and changing scales. The final composition was an iteration of the bottom left. With just two squares, I was deliberate with the scale, rotation, and proximity of each element. They’re neither too close nor too far to cause tension. They’re skewed at angles to big to be orderly. They’re of different sizes, but not drastically different sizes. I felt that the squares had to be of distinctly different sizes in order to emulate uniqueness. Finally, the squares are positioned without symmetry to the bounding box. The group as a whole is skewed slightly towards the bottom left, and the margins for each square are different.
Comfort
 Comfort was definitely the most difficult illustration. Squares are ascetic shapes with sharp edges. Pure black is a spartan color that doesn’t provide much comfort. It’s possible to use a group of squares to create lines that appear smooth, such as the circle in the top right. Smooth lines are more visually comforting than sharp ones. I also tried a sort of kitchen tile pattern in which I surrounded a large square with smaller ones. But since my goal was to use two squares for each composition, I decided on an earlier iteration
Comfort was definitely the most difficult illustration. Squares are ascetic shapes with sharp edges. Pure black is a spartan color that doesn’t provide much comfort. It’s possible to use a group of squares to create lines that appear smooth, such as the circle in the top right. Smooth lines are more visually comforting than sharp ones. I also tried a sort of kitchen tile pattern in which I surrounded a large square with smaller ones. But since my goal was to use two squares for each composition, I decided on an earlier iteration
 I made the leaning square slightly smaller than the one in my sketch. By scaling them this way, I experimented with the idea of a smaller entity seeking comfort with a larger one. A larger square, which conveys resoluteness, provides support for its smaller friend.
I made the leaning square slightly smaller than the one in my sketch. By scaling them this way, I experimented with the idea of a smaller entity seeking comfort with a larger one. A larger square, which conveys resoluteness, provides support for its smaller friend.
A Tale of Two Squares
As I delved deeper into this project, the squares began to take on different meanings. Each composition had layers of abstraction that could be analyzed in different ways. Because of the recurring theme of two squares across all five compositions, the squares even seemed to evoke a story. One possible abstraction that a viewer could make is that the squares represent people—or at least the egos of people. Thus, if the viewer looks over the compositions keeping in mind the squares are like people, it’s as if the entire composition tells a story about five different states within the lives of these two squares. Gestalt: the whole is greater than the sum of its parts.
